Firebase(WebApp)アプリ開発の連載記事第二弾。第一弾の概要編に引き続き、今回は環境構築編ということで、アプリ開発にあたっての環境構築について解説します。
今回はPCにツールをインストールしない方法でチャレンジしてみます。
インターネットに接続されているPCとGoogleアカウントがあればアプリ開発ができてしまいます。本当にすごい。
用語説明
FirebaseはGoogle Cloud Platform(GCP)のサービスとして提供されますので、利用にはGoogleアカウントが必要になります。開発環境もGCPのサービスの一つであるGoogle Cloud Shellを使って構築するので必要になります。(というか、Googleアカウント以外必要ない・・・)
まずはキーワードの説明をして、その後手順を紹介します。
- Google Cloud Platform
Googleが提供するサービスの一つで、Googleマップやgメールなど通常のサービスとは異なり開発者向けのサービスになります。
仮想マシンを作成したり、GoogleのAPIの開発者登録を行ったりするサービスです。 - Google Cloud Shell
今回の環境構築編のメインです。GCPのサービスの一つで、ウェブブラウザ上からGCPのサービスをコマンドラインから操作できます。
人気の開発ツールがインストール済みであるため、特にパソコンにツールをインストールせずに開発が可能です。
開発ツールはある程度のPCスペックを要求されることが多いですが、PCの性能が低くても、ブラウザが快適であれば軽快に動作します。
環境構築
環境構築は以下の手順で行います。
1.Google Cloud Platformの有効化
まずは、Google Cloud Platformを有効化します。
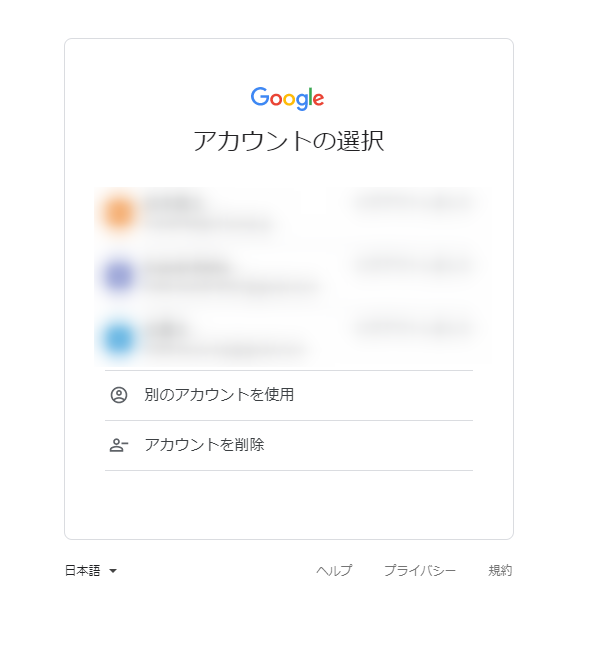
https://console.cloud.google.com/にアクセスすると、Googleのログイン画面が表示されます。(ログイン済みの場合はそのままGoogle Cloud Platformの画面が表示されます。)

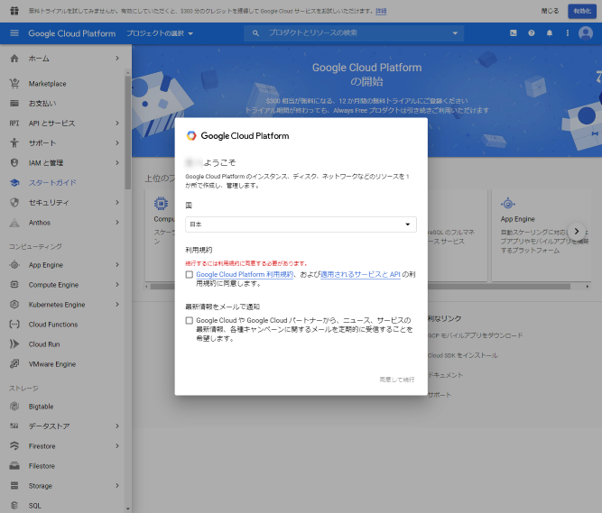
利用規約に同意すれば、Google Cloud Platformの利用が開始できます。
Google Cloud Shellは無料で利用できるので、課金設定を行わなくても大丈夫です。

2. Google Cloud Shellを有効化
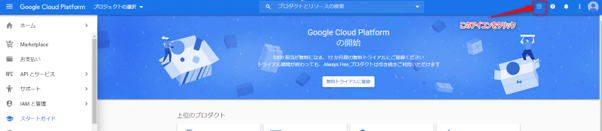
次はGoogle Cloud Shellを有効化します。Google Cloud Platformの画面上部のディスプレイのアイコンをクリックして、Google Cloud Shellを有効化します。

画面下部に「Cloud Shell」のサブウィンドウが表示されるので、ウィンドウ中の「続行」ボタンをクリックして進みます。

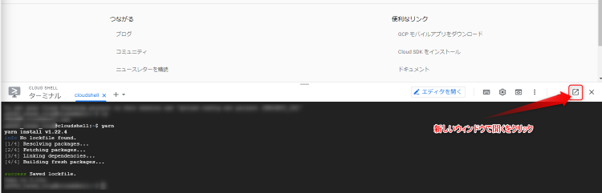
「新しいウィンドウで開く」をクリックして別タブに表示をします。

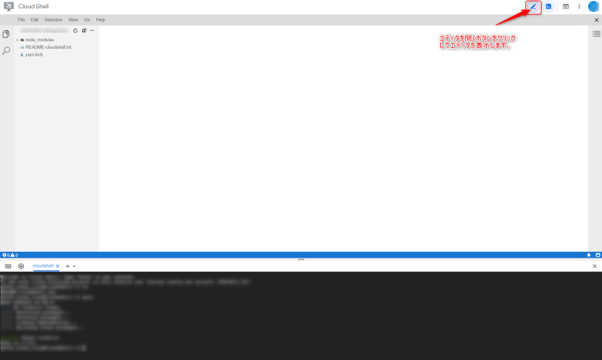
「エディタを開く」をクリックしてエディタを表示します。

これで、CloudShellの初期設定は終了です。エディタの使い方などは今回詳しく解説しませんが、Eclipse Cheをベースにしているようで、簡単なファイル編集が可能です。
3.HTTPサーバーとHTMLファイルの配置
次はCloud Shellの環境上にHTTPサーバーをインストールして、HTMLファイルを配置しブラウザから確認しようと思います。
開発環境が一通り揃っているのでどのツールを使っても良いのですが、今回はNode.jsでWebサーバーを起動しシンプルにHTMLファイルを配置してブラウザで表示してみます。
〇 作業フォルダの作成
Cloud Shell のコンソールで以下のコマンドを実行し、フォルダを作成します。
mkdir firebase_sample
cd firebase_sample
フォルダを作成すると、エディタ側でも反映されます。
※ 作成したfirebase_sampleフォルダにcdしてください。以降のコマンドはfirebase_sample下で実行しないと動作しません。
〇 http-serverのインストール
次に、firebase_sampleディレクトリ中で以下のコマンドを実行し、HTTPサーバーをインストールします。yarnはNode.jsのパッケージマネージャーですが、Cloud Shellには一通りの開発環境がインストールされているので、特にインストール作業もなくyarnコマンドを実行できます。
yarn add http-server
〇 http-server設定
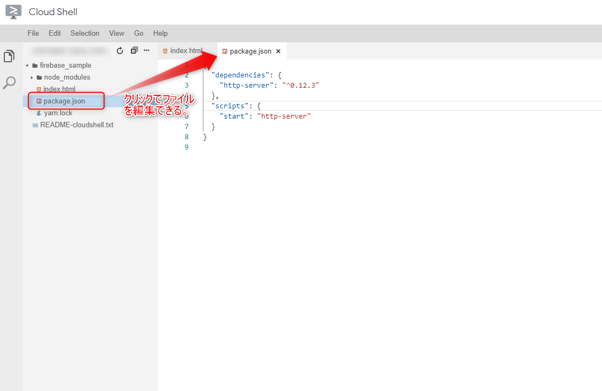
実行が完了すると、package.jsonがfirebase_sampleディレクトリ以下に生成されるので、編集します。

dependenciesしか指定されていないので、script部分を追加します。
{
“dependencies”: {
“http-server”: “^0.12.3”
},
“scripts”: {
“start”: “http-server”
}
}
〇 HTMLファイル作成
index.htmlをfirebase_sampleフォルダに追加して編集します。
<html>
<h1>Hello, Firebase.</h1>
</html>
〇 http-server起動とプレビュー
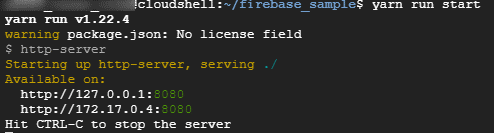
以下のコマンドを実行して、http-serverを起動します。
yarn run start
8080ポートでhttp-serverが起動します。

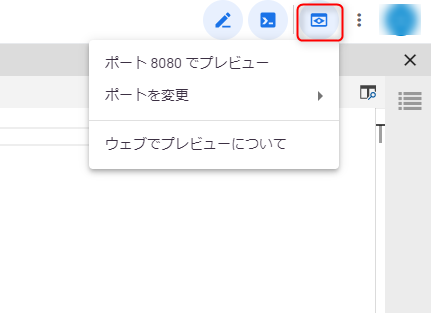
ウェブでプレビューのアイコンをクリックして表示したメニューから「ポート8080でプレビュー」をクリックする。

別タブでHTMLファイルが表示されます。

4.Firebaseアプリの作成
(1) プロジェクト作成
Firebaseのサイトにアクセスして、プロジェクトを作成します。
https://console.firebase.google.com/

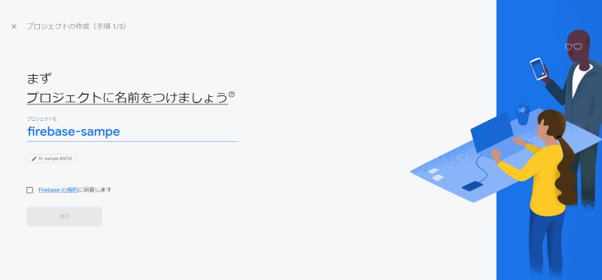
(2) プロジェクトの名前をつける
プロジェクトに固有の名称をつけてください。今回は「firebase-sample」にします。

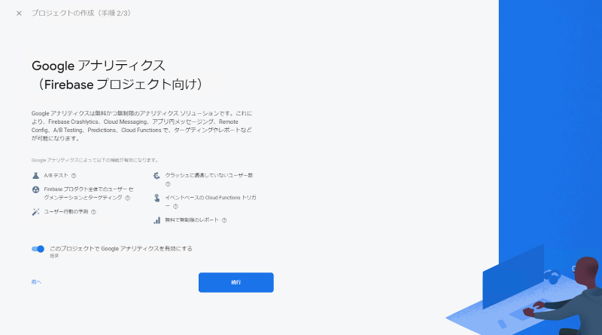
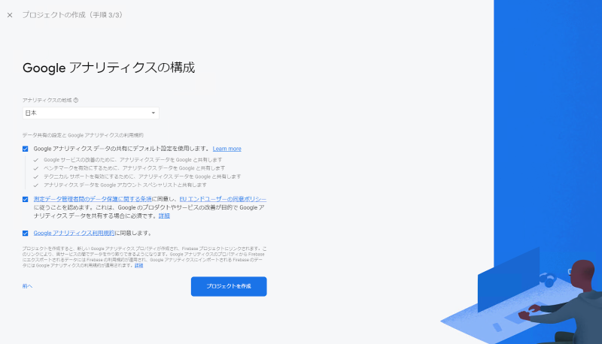
Google アナリティクスについては、今回使用しませんが、デフォルトで有効になっているのでこのまま続行します。

アナリティクスの地域は「日本」にしてください。

「プロジェクトを作成」をクリックしてしばらく待ちます。

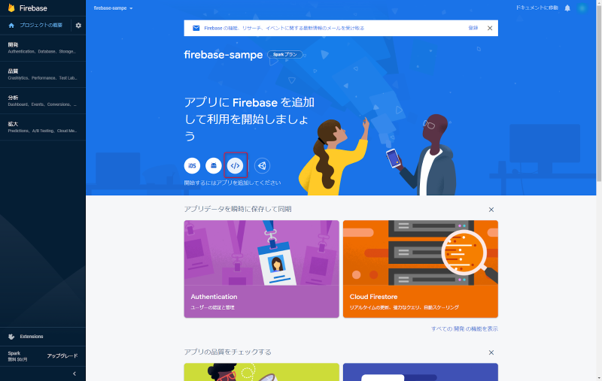
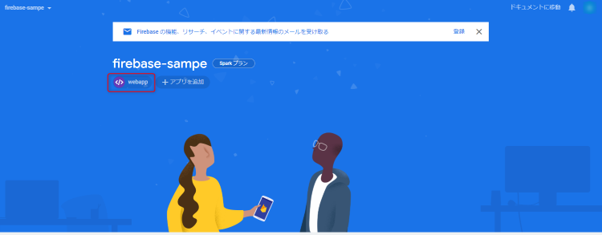
(3) アプリの作成
先程作った「firebase-sample」プロジェクトにアプリを追加します。アプリはプロジェクトに複数作成することができ、種類もiOS、Android、Webから選択できます。今回はウェブアプリケーションを作成するので、Webを追加します。
画面中央部の「</>」のマークをクリックしてください。

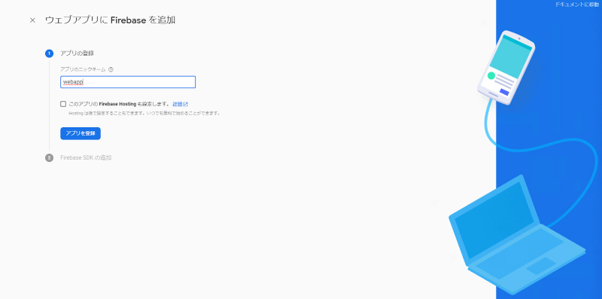
アプリのニックネームを作成します。今回は「webapp」とします。

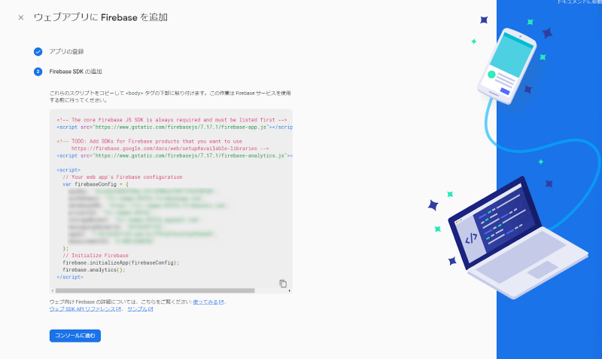
アプリを登録をクリックすると、Firebase SDKの追加の欄にスクリプトが表示されます。これをコピーしておいてください。

コンソールに進むをクリックすると再びコンソール画面に戻り、先程作成したアプリ「webapp」が追加されていることが確認できます。

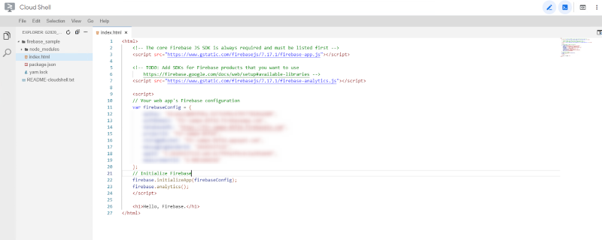
(4) index.htmlの修正
Cloud Shellに戻って、先程コピーしたスクリプトをindex.htmlに貼り付けます。
これで、index.htmlを表示しているブラウザからJavascriptを使ってfirebaseの機能を利用することができるようになります。

まとめ
以上で環境構築完了です。まとめると、
- Googleアカウントがあれば、ウェブアプリの開発は可能。
- パソコンが低スペックでも、クラウド上のリソースを使うことで快適に開発することができる。
- Firebaseプロジェクトに複数のアプリ(iOS/Android/Web)を構築できる。
開発環境の構築を考えると、
- ある程度のマシンスペックが無いとまともに開発できない。
- 高価なツールが必要。
- ツール同士のバージョンや開発言語との相性問題。
- たくさんのツールを入れると管理が大変、手順書を作らないと構築できない。
など考慮しなければならないことが多かったのですが、クラウド上に常に最新バージョンで管理されたツールがインストールされていて、しかも無料で使う事ができる開発環境を構築できるような時代になってきています。
環境構築においても開発者の負担が減ってきており、簡単に開発がスタートできますね。
次は「アプリ開発編」で具体的にFirebaseの機能について解説していきます。
