皆さん、こんにちは!
株式会社TSOneでSES営業を担当しているHYです。
javaエンジニアからSES営業に転向して10年。
SES営業だって開発してみたい!
エンジニアともっと繋がりたい!!
もっと仕事を効率よく楽したい!!!
ということで、営業とエンジニアの情報共有できるアプリを開発していきたいと思います。
弊社が得意としているVue.jsとFireBaseを利用したアプリ開発を素人がどこまでできるのか?
奮闘と現在までの軌跡をご紹介できたらと思います。
環境構築を始めよう
開発を始めるには環境構築が大事。
「vue.js 環境構築」でググってみたところ、まー出るわ出るわお宝(情報)が。
1時間ほど眺めてみてわかったこと。
- node.jsのインストールが必要
なんでvue.jsやりたいのにnode.jsなの?という疑問がありましたが、実際にnode.jsでの開発はなく、
node.jsに含まれる「npm(Node Package Manager)」というパッケージ管理ツールが今後の環境構築で必要だからでした。
- 「Vue CLI (Vue Command Line Interface)」「Vue cli-service-global」のインストール
VueCLIはVueでアプリを作る際の環境をコマンドラインで簡単に作れる魔法のツール。
Vue cli-service-globalはVueを動かしてくれるサーバーですっと。ちょっとよくわかんないけど。。
- 開発用のエディタとして「VisualStudioCode」のインストール
これは弊社でvue.jsを多用している研究開発部のメンバーにも確認したところ
とりあえず使っとけ!って言われました。せやな。
- Vueプロジェクトの作成
これはツールをインストールするような環境構築というよりも、
実際に開発する/動かすアプリの準備、とイメージしました。プロジェクト=アプリみたいな。
ということで、早速それぞれの作業を開始してみます!
1. node.jsのインストール
node.jsは公式ページ(https://nodejs.org/ja/)からダウンロードできるので、
インストーラの指示に従ってダウンロードするのみです。
基本は[Next]で進めていけばOKでした!
インストールする際のフォルダ指定は
インストーラー指定の「C:\Program Files\nodejs」にしました。
これっていつも悩むけど結局インストーラーの指定の場所のままにしてしまうんです。
2. 「Vue CLI (Vue Command Line Interface)」のインストール
これはコマンドプロンプトから
$npm install -g @vue/cliを実行するだけでOK。早速node.jsのツール npm が登場!ここで使うんですね。
VueCLIをインストールしたら「Vue cli-service-global」もインストール
同様にコマンドプロンプトから
$npm install -g @vue/cli-service-globalを実行するだけでOKです!
3. 「VisualStudioCode」のインストールと初期設定
- [インストール]
VisualStudioCodeも公式ページ(https://code.visualstudio.com/)からダウンロードできるので
インストーラの指示に従ってまずはダウンロードします。
- [初期設定]
Vueのインストール

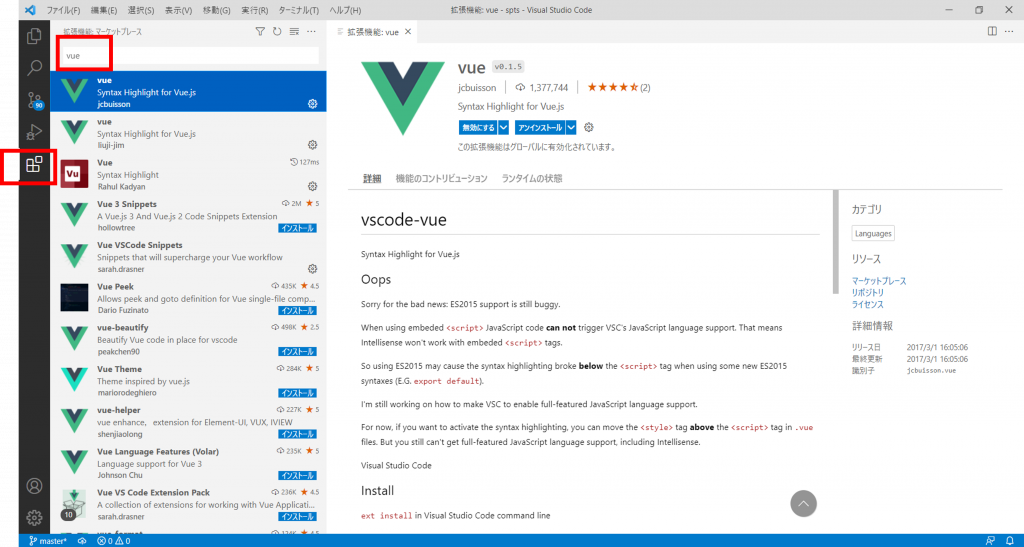
メニューの左の「Extensions」(□のブロックみたいなアイコン)ボタンを押して、検索窓に”vue”と入力。
なんだかたくさん出てきますが Vue を選択してインストール。
※[Vue]も複数でてくるので私は一番上のやつを選択してインストールしました。
ESLintのインストール
Vueと同様に検索窓に ESLint と入力してインストール。
ESLintはJavaScriptの構文チェックをしてくれる親切ツールだそうです。
4.Vueプロジェクトの作成
手順は少し多めですが、画面操作なのでそんなに難しくはなかったです♪
コマンドプロンプトから
$vue uiを実行します。
勝手にブラウザが立ち上がり「Vue プロジェクトマネージャー」という画面が表示されます。
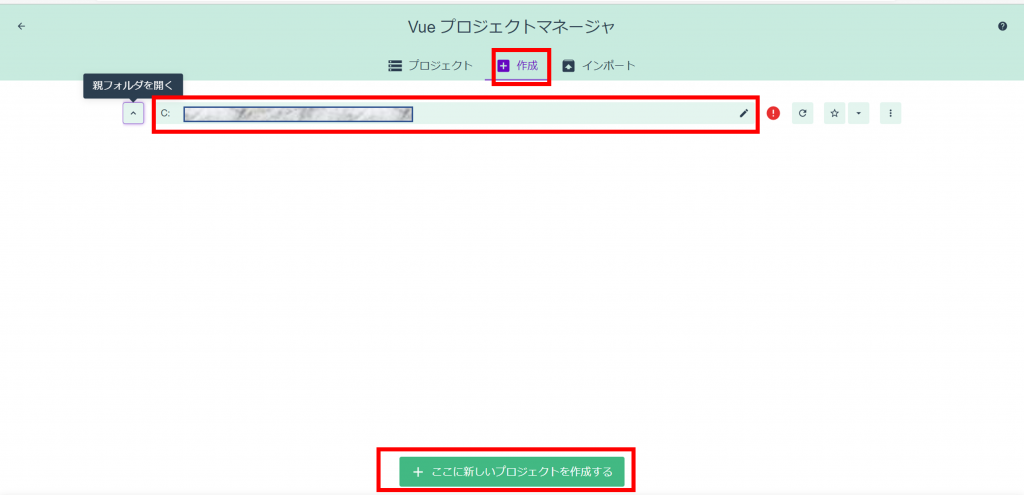
[作成]タブからVueプロジェクトを作成したいフォルダを指定して[ここに新しいプロジェクトを作成する]をクリック

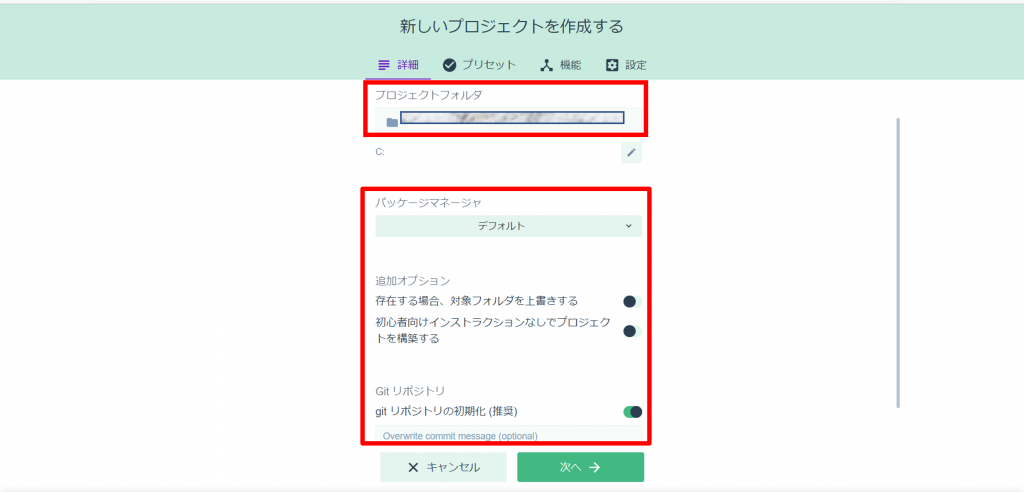
次に表示された「新しいプロジェクトを作成する」画面から[プロジェクトフォルダ]には実際にアプリを作成したいフォルダ名を入力
※フォルダ名は作成したいアプリ名と同じにしておくのがお薦めです。
[パッケージマネージャ]と[追加オプション]は初期値のままでOK。[次へ]をクリック

次に表示された画面でプリセットを選択します。
そもそもプリセットってなんだかわかってません(笑)
弊社の研究開発部メンバーに聞いたところ、今のところ情報ソースの多い Vue2 を選択しました。
以降も vue2 での開発でブログを投稿します。
プリセットを選択したら、[プロジェクトを作成する]をクリック
少し処理に時間かかりますが、これでVueプロジェクトの作成まで完了です!
5.Vueプロジェクトの起動
まだ肝心のアプリの中身は開発していませんが、
環境構築の最後に、作成したVueプロジェクトを起動して、実際に初期ページが表示されるか確認してみます!疎通確認ですね。
Vueプロジェクトの作成が完了すると、
作成したプロジェクトのメニュー(プロジェクト ダッシュボード)画面が表示されます。

[タスク]-[serve]-[タスクの実行]のボタンを押してサーバの起動を行います。
正常にサーバーが起動されたら
ブラウザで「http://localhost:8080/」を入力し、
Welcome と表示されたページがでたらとりあえずVueプロジェクトの作成が成功です♪
開発にとりかかろう!
とりあえず、環境構築まではできました!
それでは早速、開発にとりかかりたいと思います。
いままでの手順でVueプロジェクトを作成したことで、実際の中身(ソースファイル)はどのようになっているのか確認してみます。
VisualStudioCode(以降VSCode)を起動して、
メニューの[ファイル]-[フォルダーを開く…]-作成したVueプロジェクトのフォルダを選択すると…


注意:ブログ用にキャプチャーを取り直したため、routerやfirebase等の初期時には存在しないフォルダが存在しています。
なんか色々できています!
ここにプログラムを追加していけば良いと思われますが、、
で、何からどーすればいいんだろう?
またまた、ググってみます。
1-2時間調べてわかったこと。
- App.vue
vue.jsでの画面の親玉はApp.vueであること。
このApp.vueの中に開発した画面が紙芝居のように貼り付けられる、ようです。 - <template>タグと<script>タグ
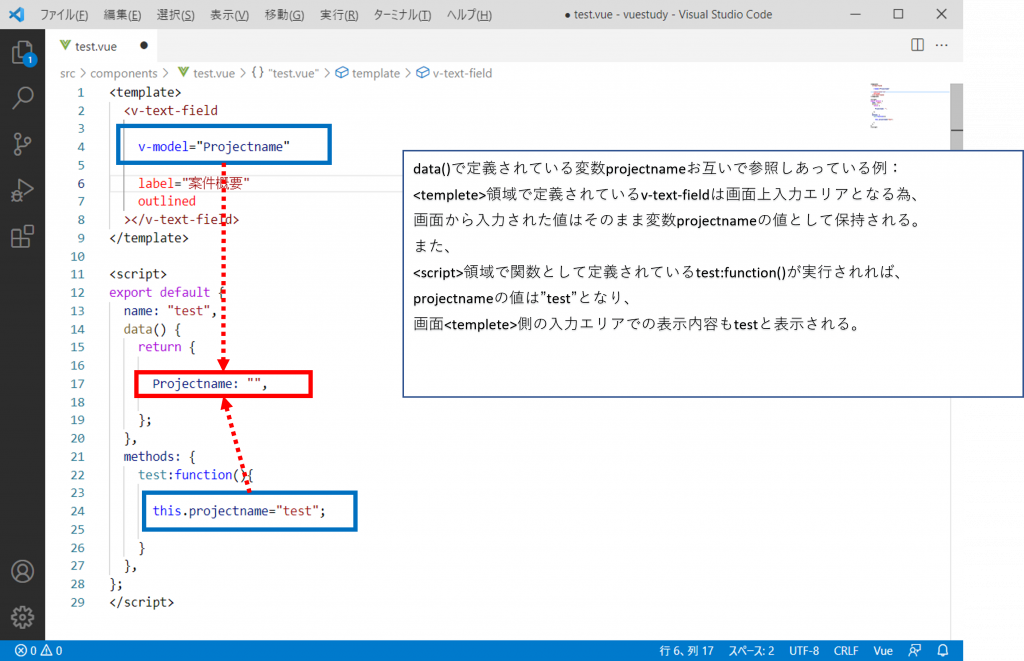
開発領域の構成は、
・画面の描画を制御する<template>タグ
・データを定義したり、値を編集する等の処理をするscriptタグ
の大きく2つの領域に別れていること。
scriptのdata()関数内で定義した[変数]を、templateタグ内から参照(バインドというらしい)することで、
<template>(描画)と<script>(処理)という別々の領域が繋がっている。

- Firebase
最後に致命的な発見が、、今回情報を登録するうえで、登録した内容を保持する箱、すなわちデータベースが必要であること。当たり前ですね。。ここでいよいよFirebase登場のようです。
次回、SES営業のぼくでもできた!Google FirebaseでセルフDX(2)へと続きます。
