皆さん、こんにちは!
株式会社TSOneでSES営業を担当しているHYです。
弊社が得意としているVue.jsとFireBaseを利用したアプリ開発を素人がどこまでできるのか?ブログで紹介していきたいと思います♪
改めて、何を開発したいかというとSES営業と、現場常駐エンジニアとの情報共有ができるアプリ。名付けて営業推進ツール。エンジニアがお客様先で仕入れたお仕事情報を、営業と共有できるアプリを開発していきます!
前回まででアプリの開発が一通り完了したので、いよいよみんなに使ってもらいたいと思います。
実際にアプリを開発して人に利用してもらうためには、アプリを動かすウェブサーバーの用意(ホスティング)が必要なのですが、そこは今回のテーマの一つFireBaseを利用することで無料で簡単にホスティングができます。
FireBaseのホスティングの初期設定はこのブログの環境構築で事前に行っていますが、まだホスティング初期設定していない、という場合は以下手順を実施してください。
[まだホスティングの初期設定をしていない場合の手順]
VSCodeのターミナルからfirebase initをコマンドを実行して設定をしていきます。$firebase init
このコマンドではFirebaseのどの機能の利用するか設定していきます。
利用する機能を選択する問いかけがあるので、
[Hosting:Configure…(省略)] をスペースキーで選択します。
あとは、質問の通りに答えていけば良いのですが、初めての方は
このブログの過去の投稿を参考にしていただければ、と思います。
SES営業のぼくでもできた!Google FirebaseでセルフDX(2)
早速ですが、アプリを公開するにあたり、手順として以下2ステップを行います。
1.開発したアプリをビルドする
2.ビルドしたアプリをFirebase上にデプロイ(配置/展開)する
開発したアプリをビルドする
ビルド:おおまかに言うと「ソースコードに問題(バグ)がないか解析を行い、問題がなければ実行できる形のファイルに変換し、組み立てること」だそうです。
早速いつものVSCodeのターミナルから以下コマンドを実行してビルドを実行します。$npm run build
これだけ。以下のメッセージがでたらビルド完成です。DONE Build complete. The dist directory is ready to be deployed.
##ビルドしたアプリをFirebase上にデプロイ(配置/展開)する
今回もVSCodeのターミナルからコマンドを実行します。$firebase deploy
これだけ。
デプロイが完了すると、コンソール上にホスティングされたURLが表示されるので
そのURLにアクセスすればアプリが起動します。Hosting URL: https://XXXXXXXXXXXXX
※XXXXの部分は実際のアプリのURLとなります。
localhostではなくhttpsから始まるURL!
これで、このURLを呼び出せば、いつでもだれでも作成したアプリを利用できます!
PWA化してみよう♪
ホスティングすることで、アプリをエンジニアの皆さんにPC,スマホから利用してもらうことができるようになりました。でもちょっと物足りない。せっかくだからスマホアプリのようにアイコンをクリックして呼び出したいんですよね。
そんな話を弊社TSOne研究開発部のメンバーに相談したところ、
「PWA化すればいーじゃん」と相変わらず即答でアドバイスをいただいたので早速試してみたいと思います。
PWAとは、「Progressive Web Apps」の略称で、アプリのように高速でページ表示ができるWebサイトの事。
https://www.tsone.co.jp/tech-blog/archives/1017
通常オンランで利用するWebサイトをキャッシュ技術を用いてオフラインで利用できたり、あたかもUI(User Interface)をネイティブアプリのように利用することが可能な技術。
だそうです!
う~ん。わかったようなわからないような。。
とりあえず、スマートフォンでいつも利用しているアプリと同じように、スマホのホーム画面にアイコンがあって、
アイコンをクリックすると起動して、プッシュ通知があったりする、あれなんでしょう。
ブラウザでURLを入力して起動するより断然カッコいい!!
今回は手始めにホーム画面に追加することを目的に実装していきます。
PWA化するのは意外と簡単でした。
必要なのは3ステップ
- step1 い~感じにPWA化をしてくれるパッケージをインストール
- step2 PWA化するための設定ファイルを作成
- step3 アイコン用の画像(ファビコン)を作成 ← これが一番大変だった
step1 い~感じにPWA化をしてくれるパッケージをインストール
コマンドはいつものVscodeのターミナルから今回PWA化するVueプロジェクトのフォルダ配下で以下を実行です。vue add @vue/pwa
これだけ。
step2 PWA化するための設定ファイルを作成
pwa化してくれるパッケージのインストールができたら、次は設定ファイル(manifest.json)の作成です。
manifest.jsonは今回の目的であるホーム画面へのアイコン追加を実現するためのファイルです。
ここで要注意。
いままで開発してきたファイルはすべて、 src/ 配下に作ってきましたが、
今回のPWA用の設定ファイルは public/ 配下に作成します。
名前も適当ではなくmanifest.jsonという名前です。
※manifest.jsonはpwaをインストールしたタイミングで作成されているかもしれないので、その場合はそのファイルを使用してください。
public/manifest.json
{
"name": "アプリの名前", ①
"short_name": "アプリの名前", ②
"theme_color": "#2196f3",
"background_color": "#2196f3",
"display": "standalone", ③
"scope": "/",
"start_url": "./index.html", ④
"icons": [ ⑤
{
"src": "img/icons/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "img/icons/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "img/icons/android-chrome-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "img/icons/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "img/icons/android-chrome-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "img/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "img/icons/android-chrome-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "img/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "img/icons/apple-touch-icon-60x60.png",
"sizes": "60x60",
"type": "image/png"
},
{
"src": "img/icons/apple-touch-icon-76x76.png",
"sizes": "76x76",
"type": "image/png"
},
{
"src": "img/icons/apple-touch-icon-120x120.png",
"sizes": "120x120",
"type": "image/png"
},
{
"src": "img/icons/apple-touch-icon-180x180.png",
"sizes": "180x180",
"type": "image/png"
}
]
} ➀②ここではアプリの名前を定義します。PWAとしてホーム画面のアイコンの下に表示されたりします。
③アプリをスマホ上で表示したときに、表示をどのように扱って欲しいかを指定します。指定にはいくつか種類があるのですが、’standalone’を設定してください。とりあえずよく使ってるアプリのように表示されます。
④アプリ起動時のURLです。サンプルの記載の通り、./index.htmlとしてください。
⑤ホーム画面、スプラッシュスクリーンなどでブラウザーが使用するアイコンのセットを定義します。
デバイスの種類やバージョンによってアイコンのサイズが異なるので、それぞれ用に定義し、また定義された画像ファイルを用意する必要があります。
今回の定義ではpublic/img/icons 直下にアイコン用の画像ファイルをそれぞれ定義した分用意します。
※アイコン用の画像ファイルの作成は後ほど行います。
もう1つ、index.htmlに追加の設定が必要です。
このindex.htmlは先ほどmanifest.json内でstart_urlとして定義されたファイルです。既にpublic直下に存在していますので、以下のように<link>タグを追加してください。これはiOSでは先ほど作成したmainfest.jsonを読み込んでくれない(仕様?)ので、<head>タグ内で以下の追記が必要とのことです。詳しいことはわかりませんが、ネット情報に従い、とりあえず追加しました。
public/index.html
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="manifest" href="manifest.json" />
+ <script async src="https://cdn.jsdelivr.net/npm/pwacompat@2.0.10/pwacompat.min.js"
+ integrity="sha384-I1iiXcTSM6j2xczpDckV+qhhbqiip6FyD6R5CpuqNaWXvyDUvXN5ZhIiyLQ7uuTh"
+ crossorigin="anonymous"></script>
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="apple-touch-icon" href="<%= BASE_URL %>img/icons/android-chrome-192x192" sizes="192x192"/>
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.min.css">
</head>step3 アイコン用の画像を作成
step2で作成/修正したファイルをご覧になればわかるように、画像ファイル(ファビコン)を作成し、指定した場所(public/img/icons)に配置(置き換える)する必要があります。ファビコンの作成は、canva(https://www.canva.com/)を利用しました。いろいろなデザインのサンプルがあり、自分の好きなロゴを作成し、画像ファイルとしてダウンロードできるのでお薦めです。
ロゴを作成したら、前述のmanifest.jsonで定義したように、デバイスのバージョンに応じて、いろいろな画像サイズが必要になります。自力で行うにはちょっと大変だなーって思っていたら、ちゃんと便利なサイトがありました。favicon generator(https://ao-system.net/favicongenerator/)このサイトでは1つ画像を作成※すれば、その画像をファビコンとして必要となるであろう多様なサイズで自動生成してくれます。※サイトでも注意事項として記載されていますが、ベースとなる画像は512×512~700×700ピクセル画像が推薦サイズとなります。
作成した画像ファイル達(ファビコン)はpublic/img/icons配下に配置します。名前はそれぞれmanifest.json、index.htmlで定義したものと同じ名前に合わせます。もともと配置してある画像ファイルがありますが、Vueが用意した初期ファイルなので、新しく作成した画像ファイルで上書いて大丈夫です。
ここまで準備できたら、PWA化の準備は完了です。ビルドしてFirebaseへ配布(デプロイ)しましょう。
VSCodeのターミナルから以下コマンドを実行してビルドを実行します。$npm run build
ビルドしたアプリをFirebaseへのデプロイもVSCodeのターミナルからコマンドを実行します。$firebase deploy
デプロイが完了すると、コンソール上に以下ホスティングされたURLが表示されるのでそのURLにアクセスすればアプリが起動します。Hosting URL: https://XXXXXXXXXXXXX
※XXXXの部分は実際のアプリのURLとなります。
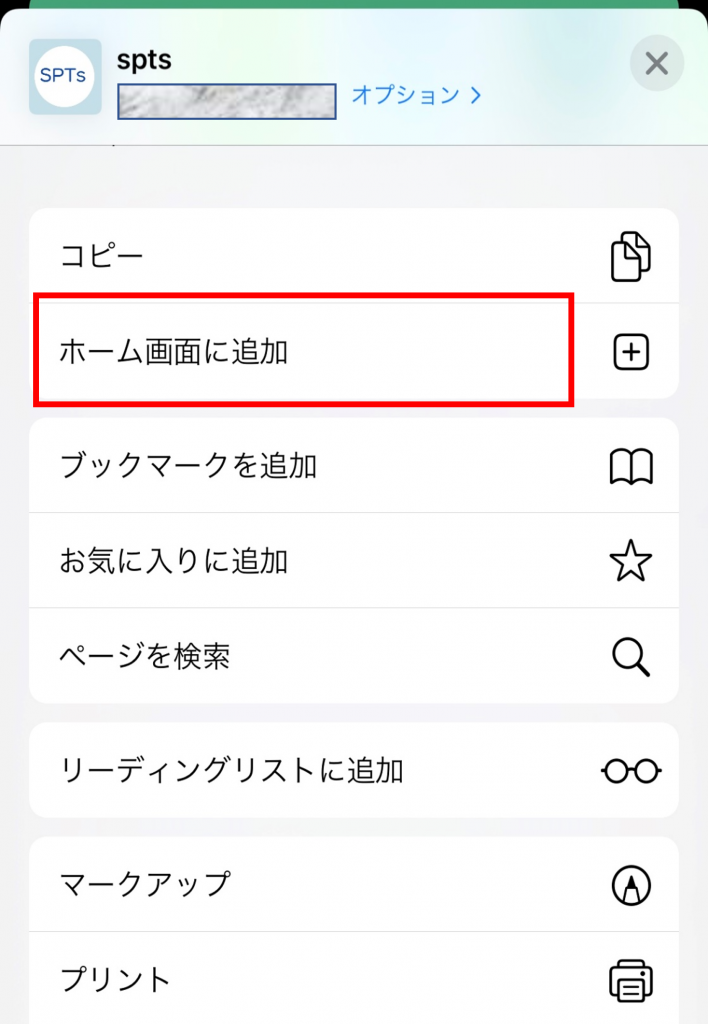
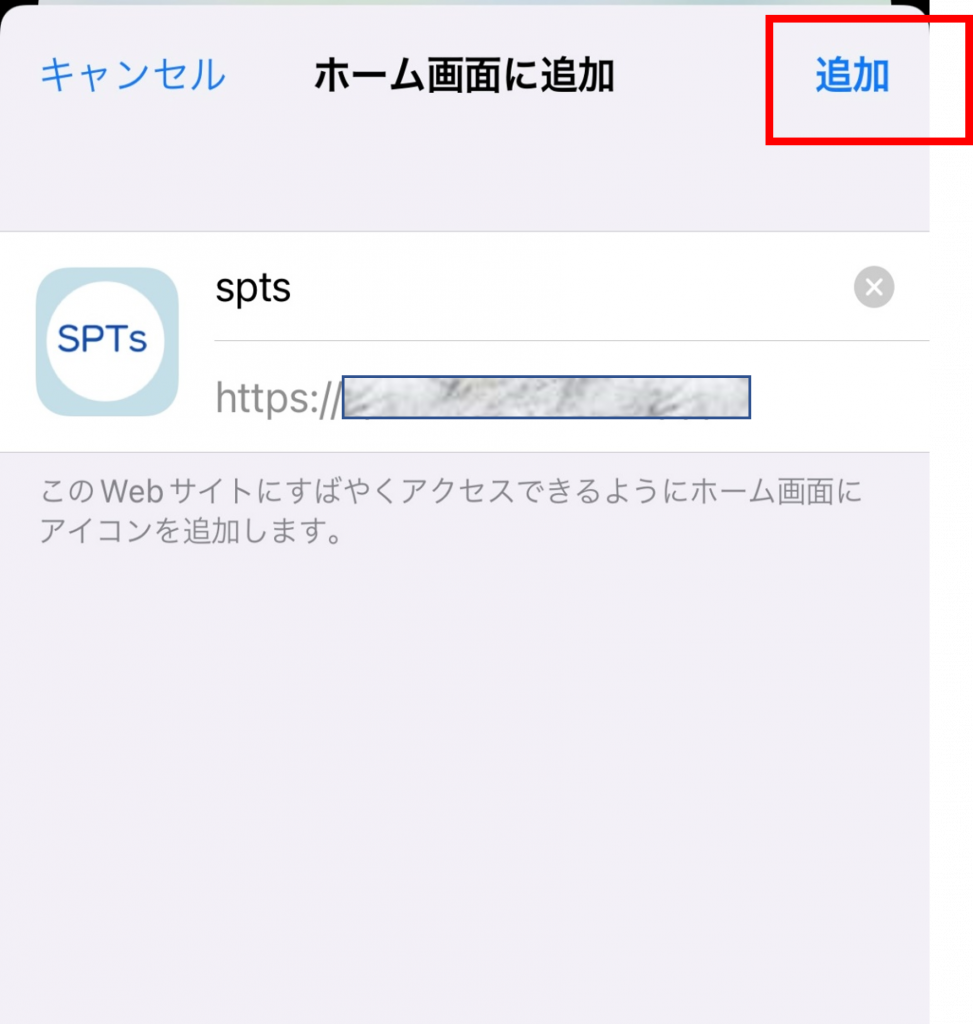
スマホでホスティングされたURLを開いて、無事作成した画面が表示されたら、画面(iPhoneならsafariなど)のメニューから[ホーム画面に追加]をするとアプリと同じようにホーム画面にアイコンが表示されます。※Androidの場合、画面にアクセスすると、画面下部にホーム画面に追加のリンクが表示されるそうです。



ここで注意なのが、ホーム画面にアイコンが追加されても、実際はただのブックマークだった、という時があります。
2,3回繰り返せばうまくいく場合がありますが、何度[ホーム画面に追加]しても実際はただのブックマークだった場合、大半の理由が画像ファイル(ファビコン)が読み込めていないケースです。
- 不要な画像ファイルはないか?
- manifest.jsonに設定した画像ファイルはちゃんと存在しているか?
- manifest.jsonに設定したファイルサイズと、対応する画像ファイルのサイズはちゃんとあっているか?
必ず確認してください。
さぁ、これでアプリを開発して、公開(ホスティング)、PWA化までできました!SES営業がエンジニアとつながりたくて作ったアプリ「SalesPromotionalTools(営業推進ツール)」
みんなが使ってくれるといいなー!!
