0.目次
1.はじめに
2.環境及び環境構築(インストール対象等)
3.Firebaseプロジェクトの作成
4.Ionicプロジェクトの作成(https://ionicframework.jp/docs/angular/your-first-app)
5.FireBaseHostへのアプリのリリース(https://ionicframework.com/docs/angular/pwa)
6.終わりに
1.はじめに
● IonicFrameworkとは?
クロスプラットフォーム型の開発フレームワークです。
Web言語(Angular/React/Vue.js)の知識を利用することで、アプリ開発を行えます。
iOSデザインやマテリアルデザインに準拠したUIコンポーネントも準備されています。
詳細は下記の書き写しになるので、下記のサイトを参照ください。
公式 https://ionicframework.com/
日本語版 https://ionicframework.jp/docs
● Ionicと私
IonicFrameworkはほんの少し(20時間以下程度)だけ触れたことがある程度です。
そんな程度ですが、開発したアプリを簡単にリリースできたので今回記録しておこうと思いました。
早速アプリの開発・FirebaseHostへのリリースの手順の紹介をしていきます。
2.環境及び環境構築(インストール対象等)
| Windows10 | 開発端末 | |
| node.js | IonicCLIを動作させるもの | https://nodejs.org/ja/ |
| IonicCLI | Ionic開発を便利にするもの | https://ionicframework.jp/docs/intro/cli |
| VisualStudioCode | 統合開発環境 | https://code.visualstudio.com/download |
| Firebase | アプリのリリース先 | https://firebase.google.com/ |
3.Firebaseプロジェクトの作成
ここでは、Firebaseプロジェクトの作成、アプリの追加。
FirebaseHostの利用開始を行います。
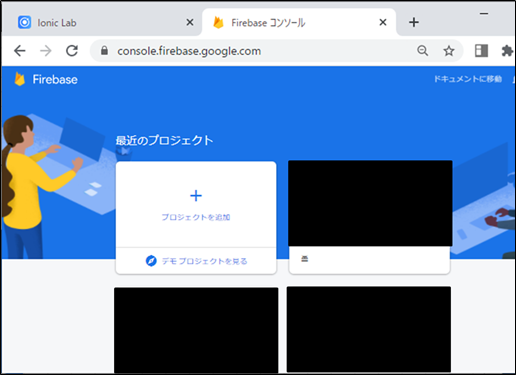
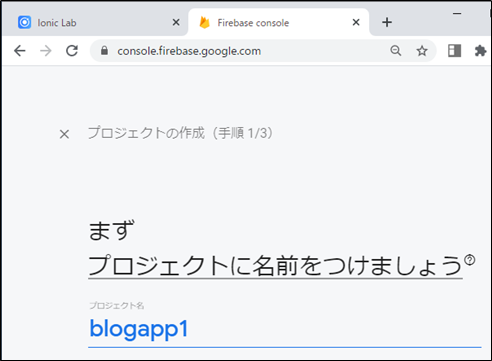
開発アプリのリリース先として利用する為、プロジェクトの作成を行います。


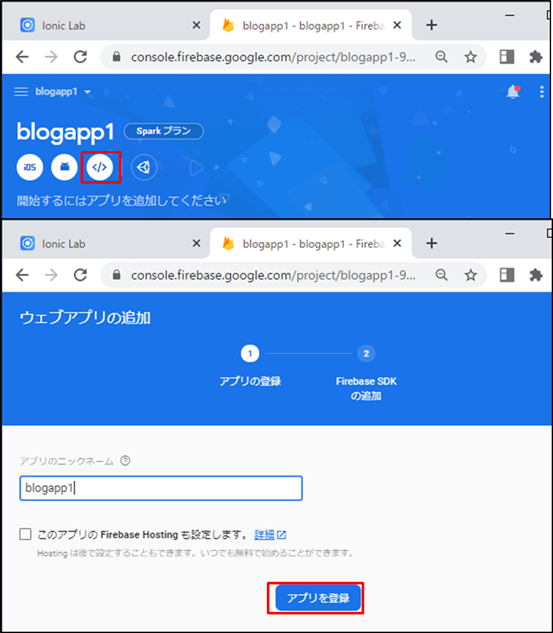
プロジェクトにアプリの追加を行います。
ウェブアプリとして利用するので、「(Web)」を選びます。次に任意の名前を付けアプリ登録を行います。

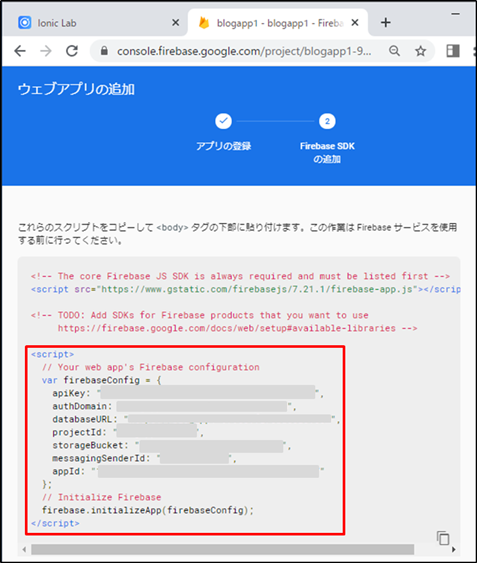
★設定情報(firebaseConfig)が表示されるので覚えておきます。

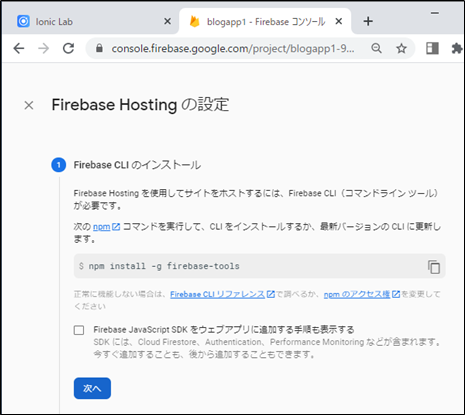
次にFirebaseHostの利用開始設定を行います。Hostingを初め、「次へ」を選択していきます。
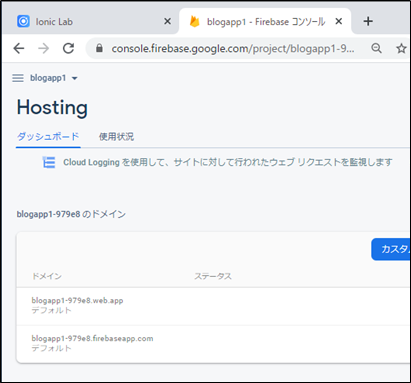
最後に表示されるドメインがリリース後のアクセルURLになります。



4.Ionicプロジェクトの作成
https://ionicframework.jp/docs/angular/your-first-app
ここではリリースするアプリの作成及び開発を行います。
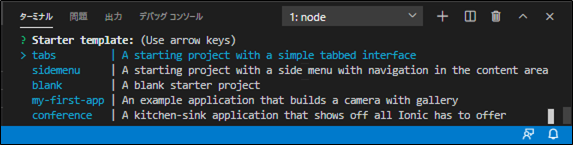
Ionicではいくつかのひな形を用意してくれているので、今回は「tabs」を利用します。
また、利用するjavascriptフレームワークはAngular,Vue,Reactなどを選べますが、今回はAngularを選びます。
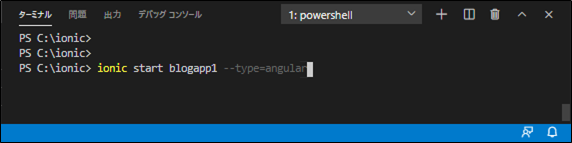
VisualStudioCodeのターミナルで、IonicCLIのコマンドを実行し、テンプレート「tabs」を指定し、アプリを作成します。
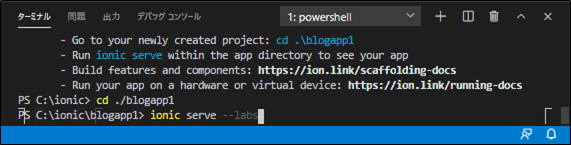
「blogapp1」というプロジェクトを作成します。


ひな形アプリが作成されたので、ディレクトリを移動し、アプリのローカル起動コマンドを実行します。
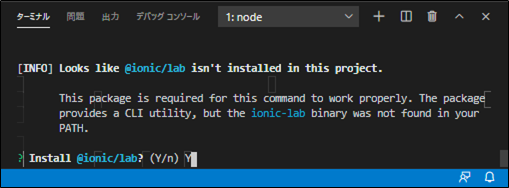
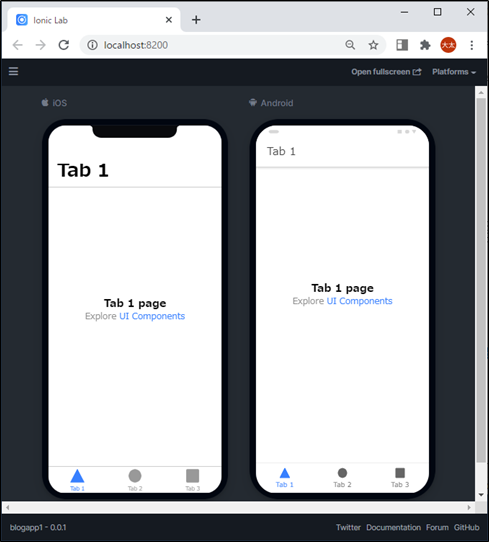
次にブラウザで確認してみます。



無事に表示することができました。
このような形でiOS、Androidでの見た目の確認ができるようです。

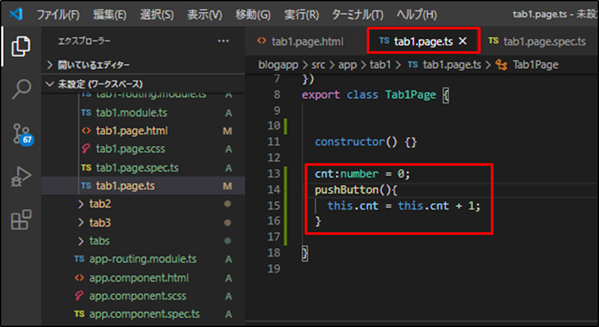
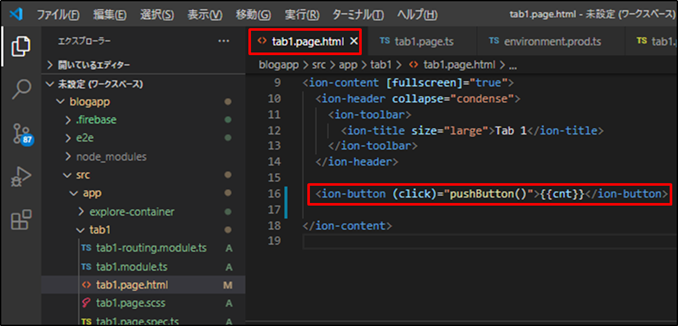
次に簡単な、「ボタンを押した回数を数える機能」を追加します。
以上で、アプリの開発は完了です。


5.FirebaseHostへのアプリのリリース
アプリを開発できたので、FirebaseHostにのせてみます。
下記のページに記載されている手順に準じて(一部補足しながら)実施してみます。
https://ionicframework.com/docs/angular/pwa
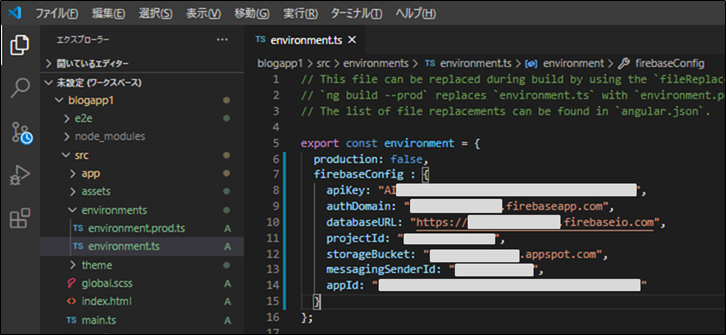
★忘れないように覚えておいたFirebaseのコンフィグデータを元に、environment.tsを下記のように修正します。

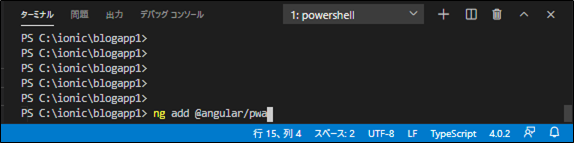
作成したプロジェクトをPWAアプリとしてリリースするための設定コマンドを実行します。

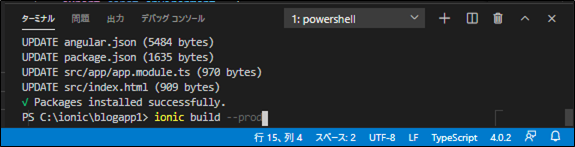
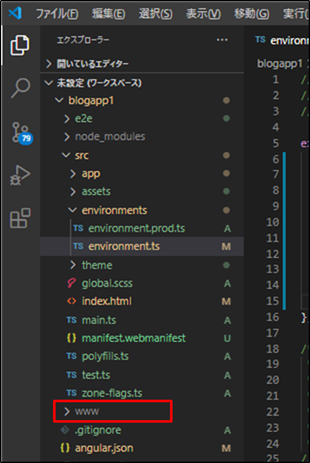
PWAアプリとしてリリースする為、ビルドを実施します。するとリリースファイル群の「www」が作成されます。


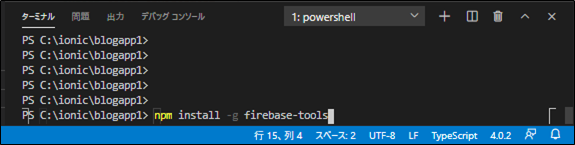
FirebaseCLIのインストールを行う為、下記のコマンドを実施します。

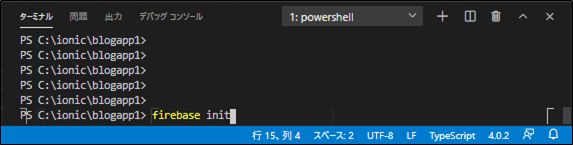
FirebaseHostへのリリース設定を行うため、下記のコマンドを実行します。
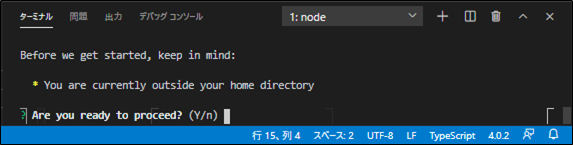
準備OKですか?と聞かれるので「Y」を入力します。


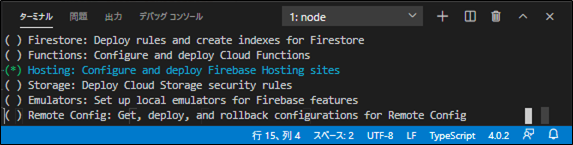
Hostingを選択します。

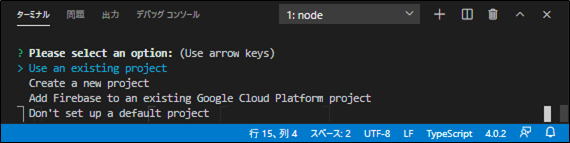
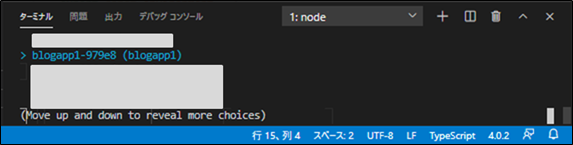
先ほど作成したFirebaseプロジェクトを利用するので、既存プロジェクトをを利用を選択します。
そして、Firebase上で作成したアプリ(プロジェクト)を選択します。


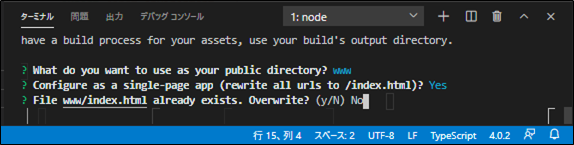
Hostするファイル、PWAリリース、上書きするかを聞かれるので、下記を入力します。

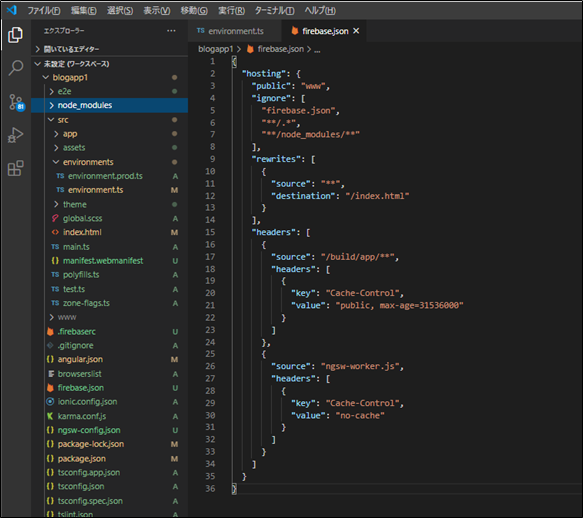
firebase.jsonを修正し、再ビルドします。


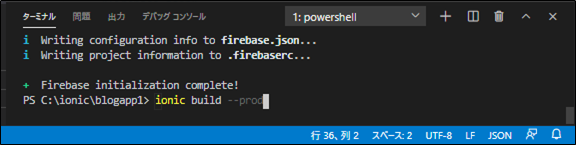
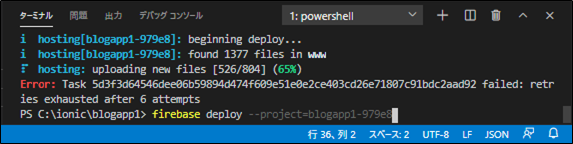
FirebaseHostへのデプロイコマンドを実行します。

本当の初回であれば上記でリリースが完了するかとおもいます。
今回は何回か繰り返し実施していたので、エラーが出てしまいました。プロジェクト名を指定すれば大丈夫そうなので再実行します。

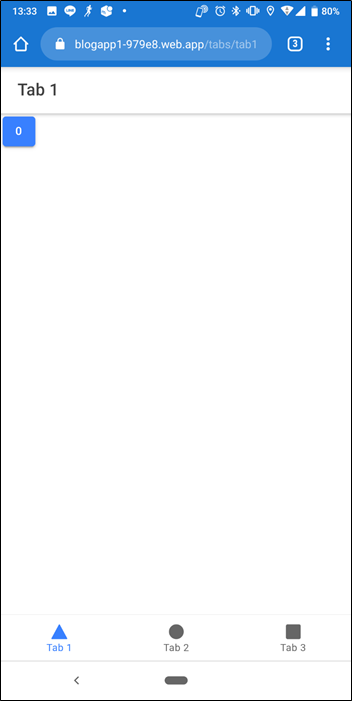
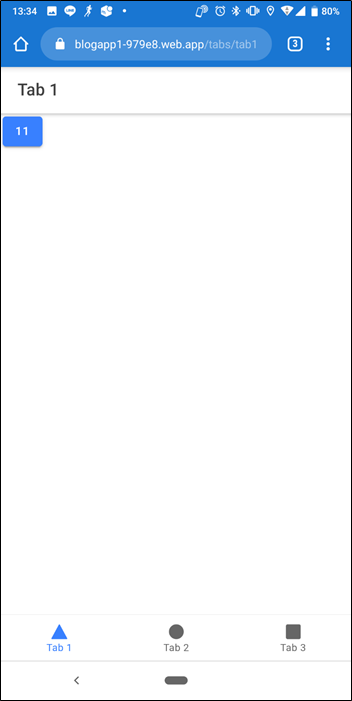
無事、リリースが完了したので下記へアクセスしてみます。

リリースアプリの確認


以上が、開発・FirebaseHostへのリリースの手順の紹介となります。
6.終わりに
上記のような方法で、FirebaseHostへのアプリのリリースをしてみました。
手順として書き落とすと、結構長くなってしまいましたが、簡単にリリースできるんだなと感じました。
また、アプリの開発に関しては利用可能なjavascript(Angular,React,Vue等)の知識が全くなかったので、ボタンの追加程度になってしまいました。
カメラ起動やプッシュ通知(iOS,Androidの機能呼び出し)に関しては
Capacitor(https://capacitorjs.com/)というフレームワークと組み合わせると、簡単にできるそうです。
また、開発したいものが出てきてしまいました。
ということで、「IonicFramework + Firebase」がPWAアプリを作る際の選択肢になれば!!
